正式進入專案與實作之前,先來了解幾個關於 Nuxt 3 的核心功能概念。
Nuxt 3 提供了 Auto-imports 自動載入 的機制,讓我們可以更方便且快速的開發,無論是使用元件(components)、組合式函數(composables),或是 Vue APIs 都不需要再手動引入,其中有幾項要點:
自動載入 functions、composables 用來取資料、管理狀態或定義元件及外掛程式,例如你可以自動導入 Nuxt 提供的函數 useAsyncData() 和 $fetch() 來取資料:
<script setup lang="ts">
const { data } = await useAsyncData('id', () =>
$fetch('https://api.nuxtjs.dev/id')
)
</script>
以往在撰寫 Vue.js 常用到的 ref()、computed()、Lifecycle Hooks 也都不需要手動引入就可直接使用,這麼貼心的功能誰不愛呢?
<script setup lang="ts">
const message = ref('hello')
onMounted(() => {
console.log(message.value)
})
</script>
Nuxt 直接自動載入在 指定目錄 中創建的文件:
components/(Vue 元件)composables/(Vue 組合式函數)utils/(輔助函數和工具)nuxt.config.ts 文件中將 imports.autoImport 設置為 false。// nuxt.config.ts
export default defineNuxtConfig({
imports: {
autoImport: false
}
})
#imports 顯示載入(Explicit Imports)函數或元件。<script setup lang="ts">
import { ref } from '#imports'
const message = ref('hello')
</script>
Nuxt 官方明確指出使用 Vue 作為前端框架的三項原因包含:
隨著 Vue 3 的問世,Nuxt 3 也整合了新功能與特性,與 Nuxt 2 的差異在於:
📝可參考官方所提供的比較表,部分內容將會於後面篇章中介紹!
| 功能 / 版本 | Nuxt 2 | Nuxt 3 |
|---|---|---|
| Vue | 2 | 3 |
| Stability | 😊 Stable | 😊 Stable |
| Performance | 🏎 Fast | 🚀 Fastest |
| Nitro Engine | ❌ | ✅ |
| ESM support | 🌙 Partial | ✅ |
| TypeScript | ☑️ Opt-in | ✅ |
| Composition API | ❌ | ✅ |
| Options API | ✅ | ✅ |
| Components Auto Import | ✅ | ✅ |
<script setup> syntax |
❌ | ✅ |
| Auto Imports | ❌ | ✅ |
| webpack | 4 | 5 |
| Vite | ⚠️ Partial | ✅ |
| Nuxi CLI | ❌ | ✅ |
| Static sites | ✅ | ✅ |
Nuxt 3 同時支持多種渲染模式,並讓開發者可以依照需求靈活的切換。

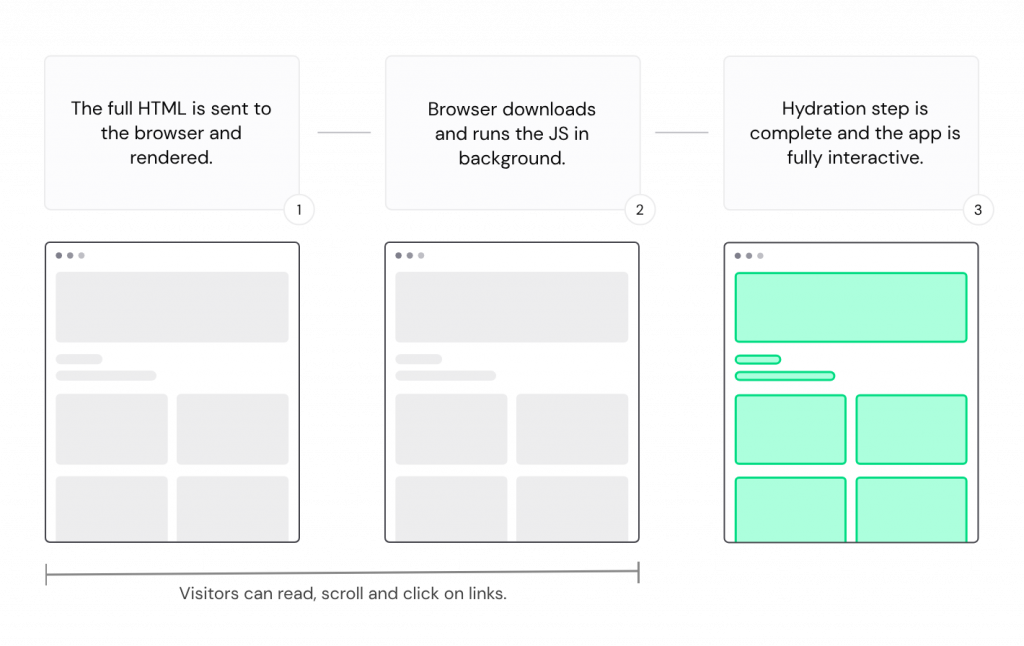
Nuxt 的預設模式,指的是 SSR 和 CSR 的結合。在通用渲染中,當瀏覽器發出 URL 的請求時:
這樣的組合讓使用者能夠快速獲得頁面的初始內容,同時也保留了 CSR 的動態性。

如同大家熟悉的 Vue,是在瀏覽器下載並解析所有的 JavaScript 後,生成 HTML 元素呈現於頁面中。若想在 Nuxt 3 中僅啟用 CSR,你可以在 nuxt.config.ts 使用 ssr: false
// nuxt.config.ts
export default defineNuxtConfig({
ssr: false
})
其它更詳細的設定可參考官方文件。
以前的版本中,每個頁面都必須使用相同的渲染模式;但在 Nuxt 3 中它允許你根據每個路由(頁面)的需求定義不同的緩存規則,大幅增加了開發時的彈性。實際應用時需在 nuxt.config.ts 中配置 路由規則(route rules) ,為不同的 route 指定個別的屬性。
// nuxt.config.ts
export default defineNuxtConfig({
routeRules: {
// 在建置時預先渲染
'/': { prerender: true },
// 使用 SWR 模式,設定 TTL 為一小時
'/products/**': { swr: 3600 },
// 使用 ISR 模式
'/blog/**': { isr: true },
// CSR only
'/admin/**': { ssr: false },
// 加入 cors header
'/api/**': { cors: true },
// 轉址
'/old-page': { redirect: '/new-page' }
}
})
一種將 SSR 與邊緣計算(Edge Computing)結合的技術概念,它允許在內容傳遞網路(Content Delivery Network,CDN)的邊緣節點上執行渲染。
當使用者請求頁面時,不會直接發送至服務端,而是被最接近的邊緣伺服器攔截,並生成 HTML 返回給瀏覽器,減少延遲並提供更快的頁面加載速度。
ESR 實現得益於 Nitro(Nuxt 3 的伺服器引擎)。它提供了對 Node.js、Deno、Cloudflare Workers 等多個平台的支持。
明天將會介紹 Nuxt 3 中 Modules、TypeScript 等功能概念,上述提及的 Nitro 也會說明。
Auto-imports
Vue.js Development
Rendering Modes
Feature Comparison
